1. Design d'un site Web orienté BusinessLes membres de l'Alliance Webmaster doivent respecter les critères suivants: présentation claire et intelligible des informations, navigation simple et claire, temps de chargement rapides. L'internaute visite un site Web en premier lieu pour trouver des INFORMATIONS. Abstenez-vous dès lors d'utiliser des techniques inutiles et un stylisme exagéré, cela ne fait que ralentir les temps de chargement. Un site Web orienté Business doit en premier lieu répondre aux besoins des visiteurs Internet. Le site Web d'une entreprise sérieuse doit impérativement avoir un design attrayant et contemporain. Si on peut discuter sur les goûts, on ne peut pas le faire sur les compétences techniques. Ci-après, quelques points importants:
|
|
1.1. Design global
Le design d’un site Internet doit tenir compte du comportement de lecture des internautes. Nous savons que certains lecteurs parcourent une page de la manière suivante:
Une site Web orienté Business, doit être structuré selon les notions psychologiques suivantes: logo et nom de l'entreprise en haut, ensuite les éléments de navigation(en haut ou à gauche), puis les informations dans la fenêtre principale.
|
|
1.2 Couleur de l'écriture La couleur de l’écriture doit s’accorder avec la couleur de l'interface graphique. Si vous avez par exemple une interface graphique bleue, la couleur de l’écriture ne devrait pas être noire, mais bleu foncé. Le site Internet gagne en harmonie. La bonne couleur de police d'une interface graphique est automatique générée par la feuille de style (CSS) |
 |
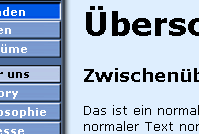
| faux |
 |
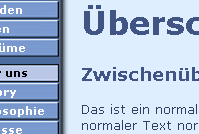
| correct |
|
Conseil: Plus l’écriture est petite, plus la couleur doit être foncée pour qu’à l’oeil, elle paraisse identique. Conservez le même ton de couleur. Ouvrez dans "Dreamweaver" la palette des couleurs, cliquez sur la boule de couleur et tirez dans la nouvelle fenêtre sur la droite le curseur vers le haut ou vers le bas. Dans l’exemple ci-dessus à droite, chaque texte à une couleur différente – même si à l’oeil nu, elles semblent toutes identiques |
|
1.3 Sérieux N’utilisez pas de Cliparts, mais si possible seulement des images. Les Cliparts font souvent très "amateur" et on ne les trouvent en règle générale que sur les sites de débutants ou sur les blogs. Nos clients sont des commerciaux sérieux ce qui doit aussi se refléter dans leur site internet. |
|
1.4 Résolution Suite à l'évolution de la qualité des écrans et à la diminution des coûts, la majorité des internautes ont adopté aujourd'hui une résolution d'écran de 1024 x 768 pixels (ou supérieure). |
|
1.5 Logo Insérez dans le coin en haut à gauche le logo. Si possible, celui-ci devrait être animé. Déjà une petite animation peut augmenter l’attractivité de la page de garde. Utilisez sur Fireworks la fenêtre "Frames". |
|
|
1.6.1 Nom de l’entreprise - qualité Veillez à donner le meilleur aspect possible au nom de l’entreprise. Le nom de l’entreprise reste – tout comme le logo – visible tout le temps. Le regard de l’internaute sera donc très souvent attiré par le logo et le nom de l’entreprise. Un nom d’entreprise avec un graphisme de mauvaise qualité peut donner une mauvaise impression d'un site Internet pourtant par ailleurs de bonne qualité! Ne compressez pas trop l'image contenant le nom de l’entreprise! |
 |
| faux |
 |
| correct |
|
1.6.2 Nom de l’entreprise – comme image Souvent on peut trouver des noms d’entreprise qui ne sont insérés que sous forme de texte html normal. Ceci a le désavantage que les lettres ont une apparence assez irrégulière à cause de la résolution très basse de 72 dpi (voir par exemple le A). Conseil: transformez le nom de l’entreprise en image). Utilisez Anti-Alias (par exemple lisse) et choisissez la bonne couleur de fond. Ne comprimez pas trop, parce qu’autrement la couleur de fond pourrait être changée. Par des ombres, le nom de l’entreprise gagne en effet. |
 |
| courant (texte pur) |
 |
| mieux (image avec des ombres) |
|
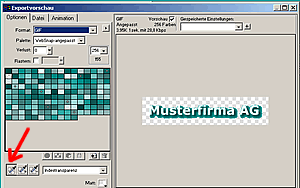
1.6.3 Nom de l'entreprise - transparent Lorsque le cadre-couleur autour du nom de l’entreprise se détache de la couleur de l'interface graphique ou si l’image est devenue trop lourde vous pouvez rendre la surface inutile transparente. Cliquez pour cela dans la fenêtre présentant l’aperçu sur la pipette (voir flèche) et ensuite dans la surface verte. Le fond vert devient alors transparent: |

 |
|
1.6.4 Nom de l’entreprise - bonne couleur de fond Lorsque vous appliquez un texte transparent sur un fond de couleur, vous devez déjà lors de la réalisation du texte avoir réglé la bonne COULEUR DE FOND! Lors de l’exportation, vous cliquez à nouveau sur la pipette comme décrit sous 1.7.3. Dans l’exemple ci-dessous à gauche, le texte a été réalisé avec la couleur de fond „blanc“ – l’exemple à droite avec la bonne couleur de fond. Ainsi, vous évitez les bords blancs. Si vous utilisez une interface graphique avec un dégradé de couleur ou avec plusieurs couleurs, utilisez toujours une valeur moyenne de ces couleurs : cela fonctionne souvent, mais pas toujours! |
|
|
|
|
1.6.5 Nom de l’entreprise - alignement vertical Lors de l’insertion du nom de l’entreprise (en règle générale dans le "Top") vous devriez toujours vous assurer que le nom de l’entreprise est bien centré verticalement et non seulement l’insérer sous forme d’image. Pour cela placer l'image contenant le titre dans une cellule d'un tableau dont la hauteur est égale à la hauteur du "top" avec comme paramètre: alignement vertical = milieu. |
|
|
|
1.7 Taille totale d’une page html Dans le cas idéal, une PAGE HTML COMPLETE ne devrait pas dépasser 25 KB à 50 KB, incluant le texte, les tableaux et les images. |
|
1.8 Espaces à la fin des pages HTML A fin d'éviter que le texte ne soit collé au bas de page , ou à la partie inférieure de l'interface graphique, ajoutez après le contenu de votre page une ligne vide (Maj Entrée) |